43 how to create labels in html
How to add a label for an attribute in react? | Cloudhadoop It helps us to navigate and access the page content by everyone. Labels are helpful to understand human-readable text for each form input control and help blind, keyboard, and mouse users. When you are creating an form in Html pages, You will create a label and input that bind together as seen below HTML label form Attribute - W3Schools The form attribute specifies the form the label belongs to. The value of this attribute must be equal to the id attribute of a element in the same document. Browser Support Syntax Attribute Values HTML tag
Free Online Label Maker: Design a Custom Label - Canva With Canva's online label maker, creating a sleek label is free and easy. Customize hundreds of designer-made templates within a few clicks, choosing from millions of fonts, images, illustrations, and colors. Or, upload your own images and logos to create a label that reflects your brand's style. From labels that adorn your wedding favors ...

How to create labels in html
Html.Label and Html.LabelFor Example in ASP.NET MVC Change CSS Properties and Add a CSS Class to an Html.Label @Html.Label Html.Label Helper class renders an HTML label control that displays read-only text. It is simple type method that only renders label control and it may be or not bounded by any model properties. It doesn't raise an error if you have passed wrong property name in the parameter. HTML Tag - GeeksforGeeks Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit. Syntax: form content... › create-shipping-labelShipping Label: How to Create, Print & Manage | FedEx Can I create labels in the mobile app and print them at a FedEx location? Yes! Creating labels in the FedEx ® Mobile app is quick and easy, and you don't need a printer at home. When you create a label this way, the app will issue you a QR code. Just save it to your phone and visit a FedEx Office or participating FedEx Ship Center ® location ...
How to create labels in html. How To Create An Editable Label - c-sharpcorner.com Let us see how to create an editable label in JavaScript and CSS. Here, I am using a method to change the label into input field using innerHTML, This method is used to change the inner elements of a node. How to Create a Form in Html - javatpoint If we want to create a registration form in the Html document, then we have to follow the steps or use the following tags. Using these tags or steps, we can easily create a form. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to create the registration form. How to Create HTML Forms - Tutorial Republic The tag is used to create an HTML form. Here's a simple example of a login form: Example. Try this code ». Username: How to create an HTML checkbox with a clickable label ... Putting checkbox inside label tag -->. Using the for attribute: Create a checkbox using input tag then create a label for the created checkbox using the for attribute. . . Attention reader! Don't stop learning now.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property: HTML label tag - W3Schools A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings HTML Tag - W3docs HTML Tag. The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to ... How to make and appear on the same line on an HTML form? Note that the for attribute should correspond to the id of a labelable element, not its name.This will allow users to click the label to give focus to the corresponding form element.. I found "display:flex" style is a good way to make these elements in same line. No matter what kind of element in the div. Especially if the input class is form-control,other solutions like bootstrap, inline ...
HTML DOM Label Object - W3Schools Label Object Properties. Property. Description. control. Returns the labeled control. form. Returns a reference to the form that contains the label. htmlFor. Sets or returns the value of the for attribute of a label. HTML label tag - javatpoint HTML Tag . The tag is used to specify a label for an element of a form. It adds a label to a form control such as text, email, password, textarea etc. It toggles the control when a user clicks on a text within the element. Checkbox in HTML: How to Create HTML Checkbox - Scaler Topics The simplest way to create a checkbox in HTML is by using the input tag. We have set the input type to "checkbox" as you can see in the example code. The name attribute lets us give a name to the checkbox and with the value attribute we specify the value it holds. Float Labels with CSS | CSS-Tricks - CSS-Tricks For the labels on the right, a padding-right on the input:focus and textarea:focus greater than or equal to the width of the label (40% in the demo) keeps your input from going underneath the label as you type.. The tradeoff is when manually setting your caret with a click, the padding changes after focus but before the click sets the caret, so it's a bit unpredictable.
How to Control the Width of the Tag - W3docs The element specifies a text label for the tag. Since it is an inline element, using the width property alone won't have any effect. But there are some methods to add width to the tag. In this tutorial, we'll demonstrate some examples of controlling the width of the tag by using the display property set to "block" in combination with the width property.
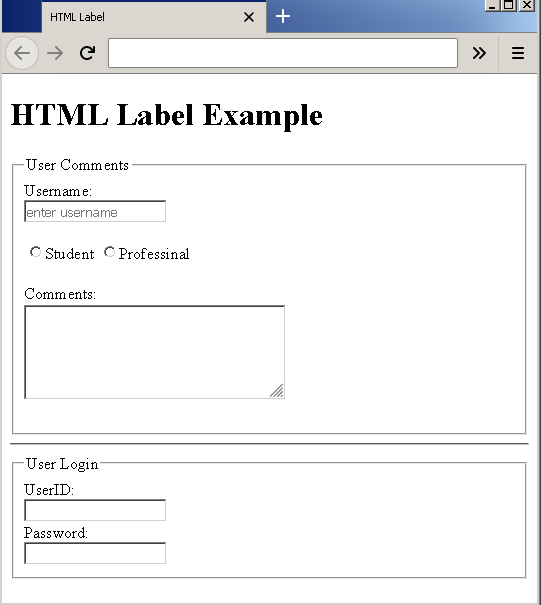
HTML Forms - W3Schools The Element. Notice the use of the element in the example above.. The tag defines a label for many form elements.. The element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focus on the input element.. The element also help users who have difficulty clicking on very small regions (such as radio ...
Create Label using HtmlHelper in ASP.Net MVC Html.LabelFor() The Html.LabelFor() helper method is a strongly typed extension method. It generates a html label element for the model object property specified using a lambda expression. Visit MSDN to know all the overloads of LabelFor() method.
› howto › howto_css_labelsHow To Create Labels - W3Schools How TO - Labels Previous Next Learn how to style labels with CSS. Success Info Warning Danger Other How To Style Labels Step 1) Add HTML: Example Success Info Warning Danger
Pyplot colorbar label - asdgelsi.it To create a colorbar we have to use the matplotlib. The following are the steps to add x-axis labels to your graph: Importing Libraries: Import the important libraries like Numpy and Pandas for 컬러 바 는 플롯에 사용 된 색상에 대한 데이터 값 매핑을 나타내는 축입니다. a = np. Display labels for plot.
HTML - The Label Element - YouTube HTML FormsThe web is a two-way communication medium. There's lots of HTML elements for displaying data and producing output, and conversely, there's also lot...
The Input Label element - HTML: HyperText Markup Language Apr 30, 2022 — The HTML element represents a caption for an item in a user interface. Try it. HTML Demo: . Reset. HTML CSSTag omission: None, both the starting and endi...Content categories: Flow content, phrasing co...Permitted content: Phrasing content, but no de...Implicit ARIA role: No corresponding roleTry it · Attributes · Examples · Accessibility concerns
How to style labels with CSS? - Studytonight The labels should be designed that it adds up the semantic meaning to it. Here, we will learn to style labels with CSS. Styling the labels The labels can be styled with some basic CSS properties like background-color , color, padding, font-size, etc. Example: Styling the labels with CSS Here, we have added three level topics.
how to create label element in javascript - Stack Overflow var elem2 = document.createElement ('label'); elem2.innerHTML = "something"; document.getElementsByTagName ('body') [0].appendChild (elem2); -1 for trying to indicate a label should use innerHTML. And for leaving out the most important part of a label which is the 'for' to associate it with a form element.
How to add a Line in Html - javatpoint Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to add the horizontal line. Add the Line using Internal CSS. This page helps you to understand how to add the line in Html document.
How to align equations in latex Accepted Answer: jackxujh. Comments in Equations. The analogous of the \hspace command for vertical spacing is, of course, called \vspace. Jupyter Book uses MathJax for typesetting math in your HTML book build. 5 3 Awgiedawgie 95820 pointsLet Latex place your separate equations, or rewrite the text so that they can all fit in one single align.
› create-shipping-labelShipping Label: How to Create, Print & Manage | FedEx Can I create labels in the mobile app and print them at a FedEx location? Yes! Creating labels in the FedEx ® Mobile app is quick and easy, and you don't need a printer at home. When you create a label this way, the app will issue you a QR code. Just save it to your phone and visit a FedEx Office or participating FedEx Ship Center ® location ...
HTML Tag - GeeksforGeeks Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit. Syntax: form content...
Html.Label and Html.LabelFor Example in ASP.NET MVC Change CSS Properties and Add a CSS Class to an Html.Label @Html.Label Html.Label Helper class renders an HTML label control that displays read-only text. It is simple type method that only renders label control and it may be or not bounded by any model properties. It doesn't raise an error if you have passed wrong property name in the parameter.













Post a Comment for "43 how to create labels in html"