39 d3 bar chart labels
d3.js ~ A Bar Chart, Part 1 - GitHub Pages A Bar Chart, Part 1. Say you have some data—a simple array of numbers: 1 var data = [4, 8, 15, 16, 23, 42]; One of the ways you might visualize this univariate data is a bar chart. This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG. blog.logrocket.com › data-visualization-in-reactUsing D3.js with React: A complete guide - LogRocket Blog How to make a chart in React with D3.js; Setting up a bar chart with D3 and React; Visualizing the data; Manipulating data with D3.js and React; Adding labels to a bar chart; How to make a chart reusable in React and D3.js; What are D3.js and React? D3.js is a JavaScript library for creating dynamic, interactive data visualizations using HTML ...
A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.

D3 bar chart labels
Creating Simple Line and Bar Charts Using D3.js - SitePoint This article looks at the creation of line and bar charts using the D3.js visualization library. 🔥 Get 650+ Tech Books and Courses for $3/m for 3 months ... github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON...
D3 bar chart labels. Plotting a bar chart with D3 in React - Vijay Thirugnanam The completed bar chart looks like so. Bar chart using D3 Drawing the bars 6) We will create a new group element within the SVG element where we will draw the bar chart. The new group element has a margin set. After that, we call a plot function to draw a bar graph on the group. Bar Chart Guide & Documentation - ApexCharts.js There are several types of bar charts, including basic horizontal bar charts, stacked bar charts, reversed bar charts, and more. Data Format. The data format for a bar chart is the same as for the other XY charts. You need to provide your data in the series array in chart options. [Solved]-D3.js 'Pie Charts Labels' Overlapping-d3.js [Solved]-D3.js 'Pie Charts Labels' Overlapping-d3.js score:2 This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels. C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { columns: [ ['data1', 30, -200, -100, 400, 150, 250], ['data2', -50, 150, -150, 150, -50, -150 ...
c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library ... Stacked Bar Chart. Display as Stacked Bar Chart. View details » ... Update axis labels. Barplot | the D3 Graph Gallery Barchart Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Step by step d3.js - Add labels to bar chart D3 - Stack Overflow 1 Answer. Sorted by: 7. You can add labels to the bars using the snippet below -. svg.selectAll (".text") .data (data) .enter () .append ("text") .attr ("class","label") .attr ("x", (function (d) { return x (d.date); } )) .attr ("y", function (d) { return y (d.value) - 20; }) .attr ("dy", ".75em") .text (function (d) { return d.value; }); Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Let's move ahead with step 1. Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center.
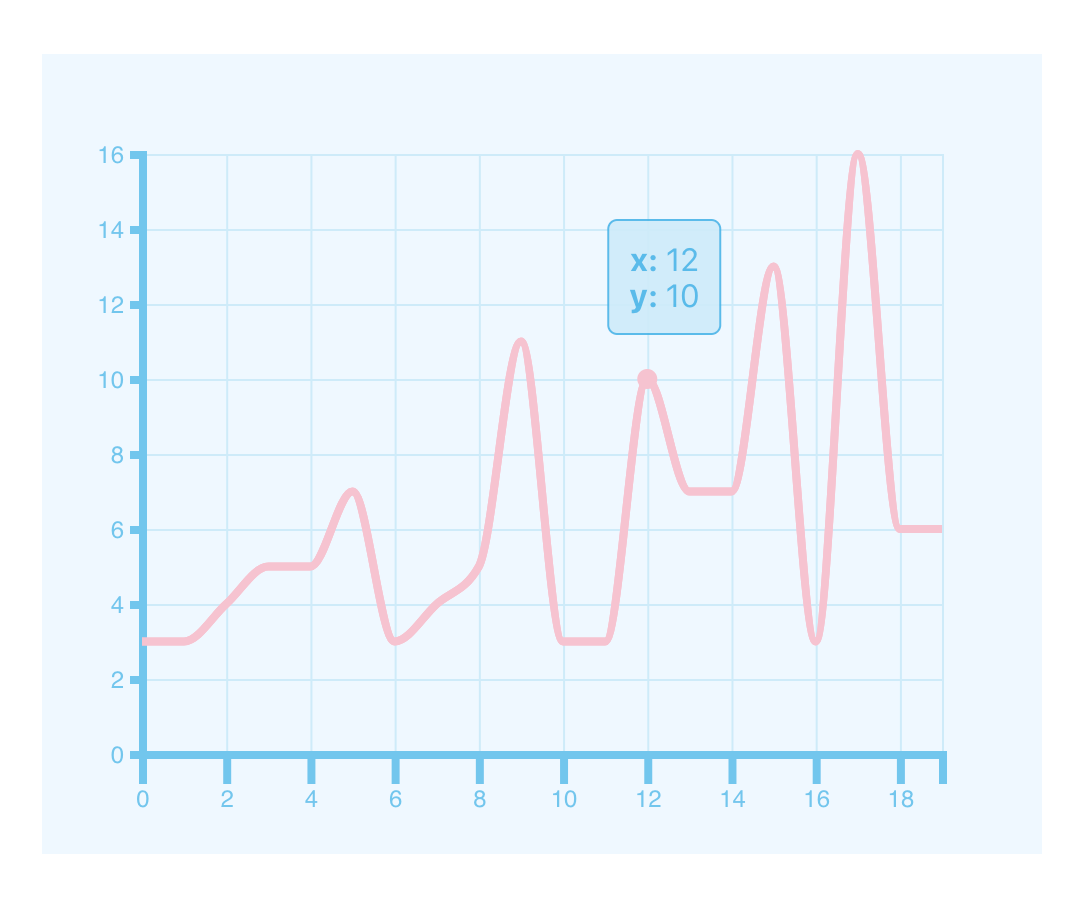
[Solved]-Long tick labels getting cut off in plotly.js chart-d3.js Long tick labels getting cut off in plotly.js chart; Tick labels in d3.js scatter plot chart getting cut off in Firefox 13.0.1; D3 Labels in pie chart being cut off; D3 JS chart is cut off after adding labels for X and Y axis; How to break long axes labels in plotly chart; C3js horizontal bar chart labels cut off and sizing issue D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not so mediocre bar chart. How to Show Data on Mouseover in d3.js | Tutorial by Chartio For this example, we've created a simple bar chart, but we want hovering over each to display the value in a tooltip as well. var data = [ 4 , 8 , 15 , 16 , 23 , 42 ]; var x = d3 . scale . linear () . domain ([ 0 , d3 . max ( data )]) . range ([ 0 , 420 ]); d3 . select ( " body " ) . selectAll ( " div " ) . data ( data ) . enter (). append ( " div " ) . style ( " width " , function ( d ) { return x ( d ) + " px " ; }) . text ( function ( d ) { return d ; })); Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
› d3js › create-pie-chartCreate Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example.
c3js.orgC3.js | D3-based reusable chart library D3 based reusable chart library ... Add Region Labels. v0.7.8 - 2019-08-25. Fix scatter appearance. ... Bug fix of bar chart. v0.4.15 ...
Struggling with bar chart labels on a D3 chart. - Google Groups to d3-js. I'm working in an Ember application and adapting an existing bar chart module. I am trying to add text labels to each bar but I am running into two issues that I cannot resolve: 1. When the value of X axis is a string and not a number the positioning of the label is off. When the value of the X axis is a number the positioning is fine.
D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers The y scale for the chart is continuous, hence we use d3.scaleLinear().domain([0, d3.max(dataset)]) : This simply sets the domain as [0, 25]. d3.max(dataset) returns the maximum value in the dataset..range([0, h]) : This sets the range as [0, 250] since the container height is 250 px. Step 3: Build the bars
Adding Gridlines to a Chart with d3 | EssyCode const yAxisGrid = d3_axisLeft (y). tickSize ( - INNER_WIDTH). tickFormat ( '' ). ticks ( 10 ); The grid axes are created on lines 6 and 7. Passing the negative chart height and width to the tickSize functions ensures that the axis lines will span across the chart. Passing an empty string to tickFormat ensures that tick labels aren't rendered.
Tutorial: Bar Chart - Britecharts Britecharts is a client-side reusable Charting Library based on D3.js v5 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations. ... Simple Bar Chart with labels. The code barChart .width(containerWidth) .hasPercentage(true) .enableLabels(true) .labelsNumberFormat('.0%') .height ...
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere);
duel links character unlock missions Specifically, for tables with numbers, it can help visualize a certain column of numbers as mini horizontal bar-charts by replacing each number with a horizontal D3 chart . There are 3 types of charting features in this library: 1. Horizontal Bar charts . This is the default option, where it displays numbers in a table column as mini bar charts.
plotly.com › javascript › bar-chartsBar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
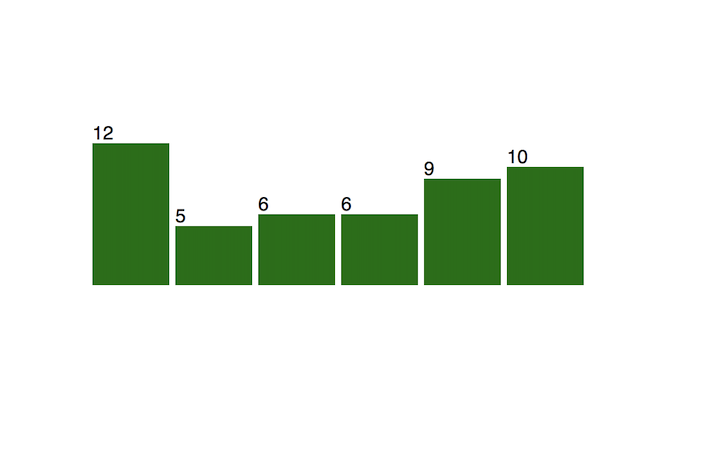
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
Making a bar chart — Scott Murray — alignedleft So the greater values of d (taller bars) will be more blue. Smaller values of d (shorter bars) will be less blue (closer to black). Labels Visuals are great, but sometimes you need to show the actual data values as text within the visualization. Here's where value labels come in, and they are very, very easy to generate with D3.
Self-contained D3 Bar Chart Function - travishorn.com The first number is the lowest value on the chart. For bar charts, 0 is always a good starting point. The second number is the highest value we will chart. We can use D3's max function to find this value in the data. If you feed this function a value from our data: xScale (107); It will always return the same x position along the width of our ...
Simple Bar Chart with D3 and React | No Time Dad Since I'm starting with an empty div container, I'll need to first add an svg element. Once I have that, I can start adding the bars themselves. // d3-bar-chart.js ... export const InitBarChart = (elementRef, data, width) => { const yScale = generateYScale(data); select(elementRef.current) // Add the svg element .append('svg') // Add attributes to ...
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['data1', 30, 200, 100, 400, 150, 250], ['data2', 130, 100, 140, 200, 150, 50] ], type: 'bar' }, bar: { width: { ratio: 0.5 // this makes bar width 50% of length between ticks } // or //width: 100 // this makes bar width 100px } }); setTimeout(function { chart.load({ columns: [ ['data3', 130, -150, 200, 300, -200, 100] ] }); }, 1000);
D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON...
github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.
Creating Simple Line and Bar Charts Using D3.js - SitePoint This article looks at the creation of line and bar charts using the D3.js visualization library. 🔥 Get 650+ Tech Books and Courses for $3/m for 3 months ...

































Post a Comment for "39 d3 bar chart labels"