40 chart js data labels percentage
React-chartjs-2: Pie Chart tooltip percentage | QueryThreads Is it possible to edit tooltip of Piechart, from the React-chartjs-2 lib to allow it to show percentage instead of default value preview? . Documentation on the link above it way non clear about customizing tooltips. I would like to enable tooltip to represent percentage too ... How to add % symbol with data labels in charts? - Splunk For Bar Chart the x-axis is y-axis with percent where the code does not work. So, if you are using Column chart with chart id="myHighChart", then the code should work. In your JS you can make the CSS override to be more specific to the myHighChart using the ID in the selector (which was missing in original code)
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.

Chart js data labels percentage
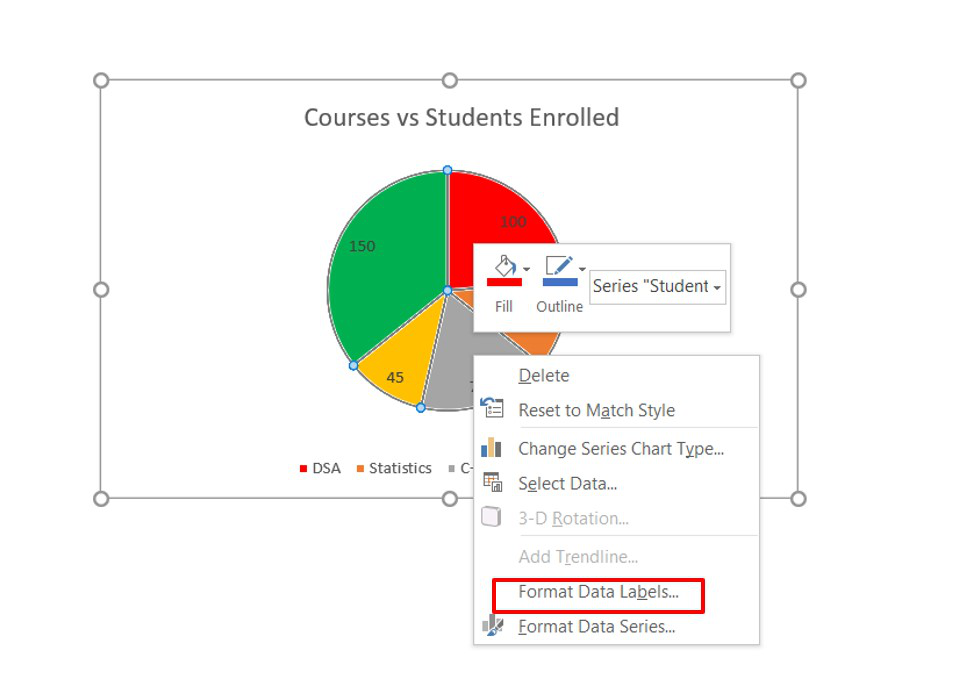
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4 ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart Chart data Label: show Label, Value, and percentage - SAP You'll have to compromise with 2 of them, Labels and Percent. Or, the workaround will be to have 2 charts on top of each other and show Label & Percent in one chart (place it in the background and in the 2nd chart, display the label and make everything it in white and/transparent except for the label. Check Step # 3 in the below post, I tried ...
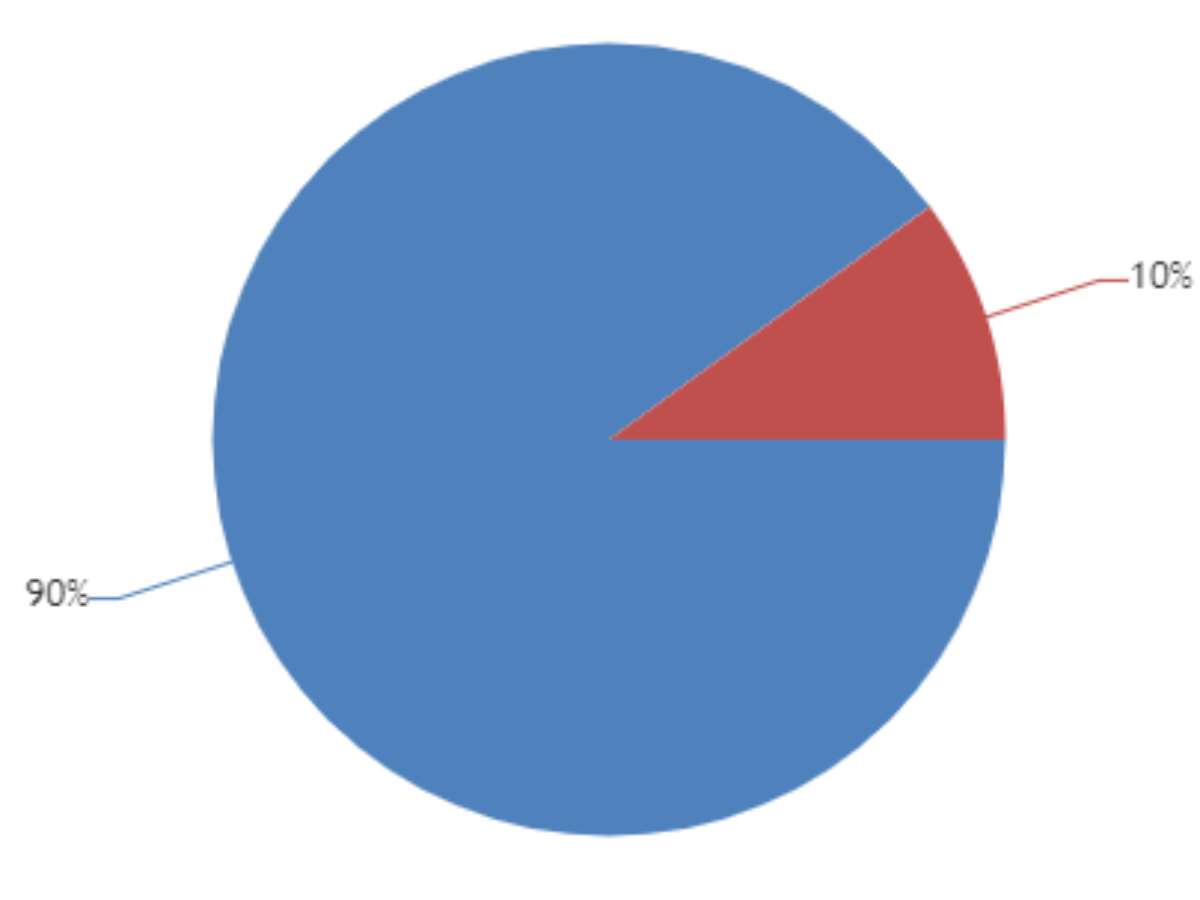
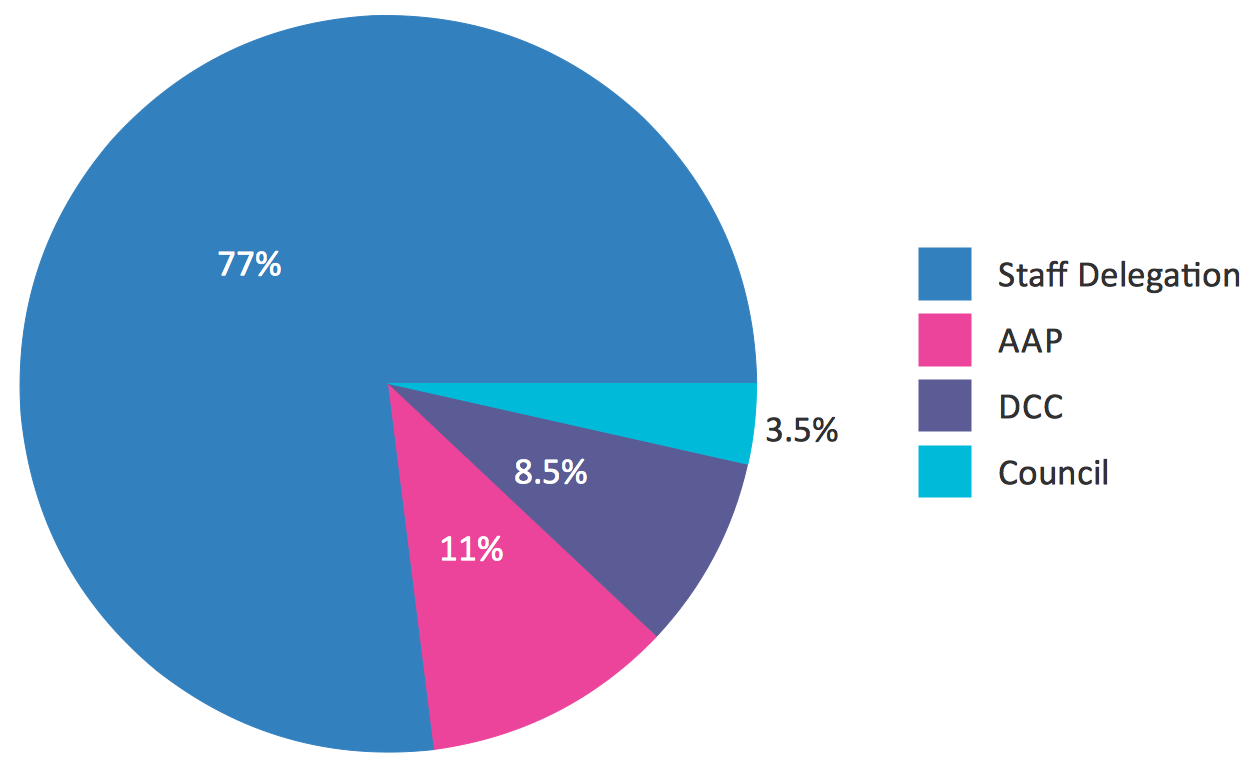
Chart js data labels percentage. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, ... Note that the datalabels plugin also works for doughnut charts. Here's an example of a percentage doughnut chart that uses the formatter option to display a percentage: {type ... Realtime Percentage Change using Filter | JavaScript Chart Examples ScaleOffsetFilter multiples each data point by a scale factor and adds an offset. This can be used to convert data to a percentage change The zero value for change is the visible start of the chart and data rescales as you pan. Click the Add Data button to see that data is automatically transformed when the original data is updated. ChartJS datalabels to show percentage value in Pie piece - Javascript ... Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; Chart.js: Show labels outside pie chart; Handle Click events on Pie Charts in Chart.js; Set color family to pie chart in chart.js How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
4. How to Render Percentage Precision in the chartjs-plugin-labels in ... This plugin is extremely powerful and very easy to use. It allows you to place values within the pie and doughnut arcs, add percentage values, labels, images and functions. We have added... Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. Bootstrap Charts advanced usage - examples & tutorial In the example below we created chart with double Y axis with 2 datasets, each one with completely different data range. Such a construction requires a scale adjustment, so the left axis is assigned and adjusted to the first dataset, and the right axis to the second dataset. Show code Edit in sandbox. Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
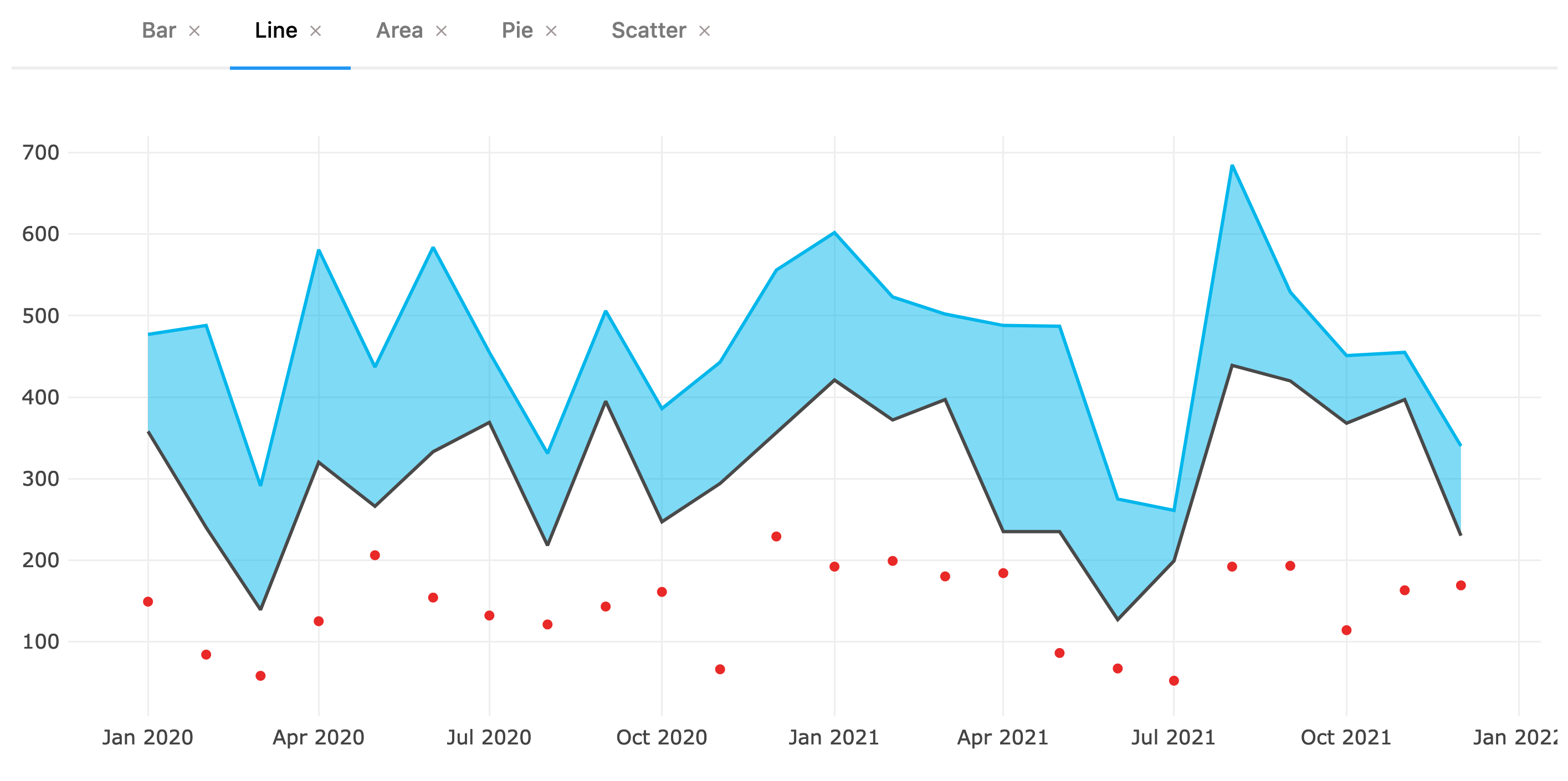
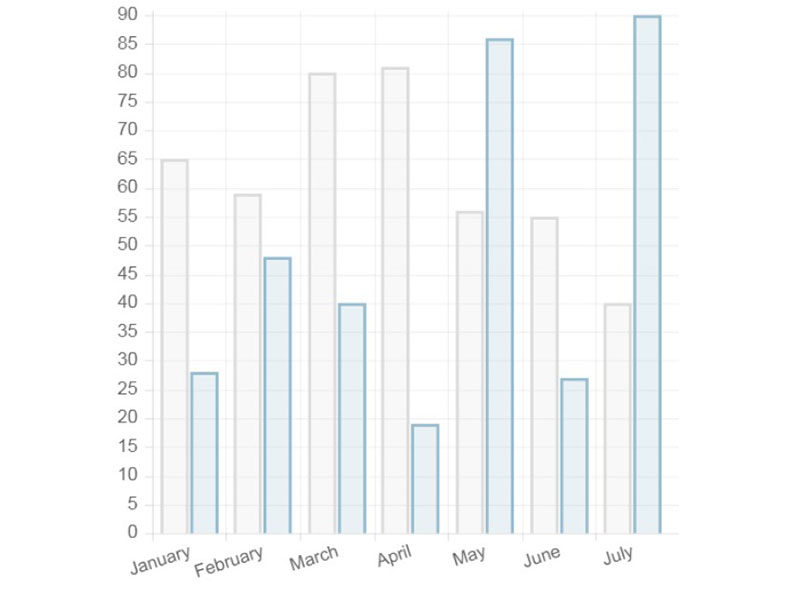
[Solved]-How to show percentage (%) using chartjs-plugin-labels ( Pie ... How to show labels above pie chart in chart.js; I am Creating pie chart using Chartjs 2.6.0. I want to show label on Slices; Chart.js Show labels on Pie chart; chart.js: Show labels outside pie chart; Chart.js how to show cursor pointer for labels & legends in line chart; ChartJS - How to show border on empty pie chart? How to show percentage ... Bar Chart | Chart.js options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name. Great Looking Chart.js Examples You Can Use - wpDataTables This Chart.js line chart contains transparent points and custom labels. Chart.js Polar Chart. Sales Report - Dark Version ... This is a demo for an outcome graph with examples of expected data using Chart.js. Ionic angular-chart example ... An example using Chart.js custom tooltips to generate a percentage label in the center of the doughnut ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
Chart data Label: show Label, Value, and percentage - SAP You'll have to compromise with 2 of them, Labels and Percent. Or, the workaround will be to have 2 charts on top of each other and show Label & Percent in one chart (place it in the background and in the 2nd chart, display the label and make everything it in white and/transparent except for the label. Check Step # 3 in the below post, I tried ...
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4


































Post a Comment for "40 chart js data labels percentage"