45 d3 pie chart labels outside
[Solved] Label outside arc (Pie chart) d3.js | 9to5Answer Specifically for pie charts, the d3.layout.pie() function will format data with a startAngle and endAngle attributes. The radius can be whatever you desire (how far out from the center you would like to place the label). Combining these pieces of information with a couple trigonometric functions lets you determine the x and y coordinates for ... [Solved]-How to move labels to outside pie chart in D3-d3.js How to do wordwrap for chart labels using d3.js; D3 - Pie Chart & Force Directed Labels; how to create labels for data in donut chart using d3.js; d3.js pie chart with angled/horizontal labels; D3 put arc labels in a Pie Chart if there is enough space; How to add a nice legend to a d3 pie chart; How to avoid labels overlapping in a D3.js pie ...
[Solved]-How to move labels to outside pie chart in D3-d3.js How to do wordwrap for chart labels using d3.js; D3 - Pie Chart & Force Directed Labels; how to create labels for data in donut chart using d3.js; d3.js pie chart with angled/horizontal labels; …
D3 pie chart labels outside
Pie chart with annotation in d3.js - D3 Graph Gallery Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one). label outside arc (pie chart) d3.js - codetag label outside arc (pie chart) d3.js. Asked Aug 11 2022. Active 55min before. Viewed 2400+ times. Keyword chart, label, outside. 5 Answers; 96 % Basically, calling arc.centroid(d) returns an [x,y] array. You can use the Pythagorean Theorem to calculate the hypotenuse, which is the length of the line from the center of the pie to the arc centroid. Lines for labels outside arc (Pie chart) d3.js - Stack Overflow Nov 18, 2015 · I am new to D3js want to add lines for outside labels of a pie chart. here is the code. Its showing labels but I want to connect it with lines for arc. I need something like this …
D3 pie chart labels outside. Label outside arc (Pie chart) d3.js - Google Groups I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs... The labels are positioned with arc.centriod Pie Chart | the D3 Graph Gallery The most basic pie chart you can do in d3.js. Keeping only the core code. ... How to use the centroid() function to add labels at the right position of each slice. Data input selection. Have a … Label outside arc (Pie chart) d3.js - ErrorsAndAnswers.com The following CoffeeScript worked for me to get labels still inside the pie slices, but toward the outer edge: attr 'transform', (d) -> radius = width / 2 # radius of whole pie chart d.innerRadius = radius * 0.5 d.outerRadius = radius * 1.5 'translate (' + arc.centroid (d) + ')' This was the low-cost answer I was happy with. D3 Pie chart with percentage outside - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Faraz Shuja's Block e2cb52828c080ba85da5458e2304a61f
Piecharts with D3 - TutorialsTeacher The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie () D3 pie (donut) chart label outside of each arc - Stack Overflow 1 Answer. The basic problem is that your arc path segments are translated and you don't take that translation into account when adding the labels. If you look at the example you've linked to, you'll see that the path segments are added without any translation, which means that the text elements can be added without an additional offset. arcs ... Legends Outside of Charts - d3-chart - GitHub Pages It is sometimes desirable to place the legend outside of the chart area, for example, when there is not enough whitespace in the chart or the page layout requires the legend to be in a specific location. Call legend.container () , which accepts a D3 selection of a DOM element, to place the legend somewhere else on the page. When the chart is ... Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks
[Solved]-How to avoid labels overlapping in a D3.js pie chart?-d3.js [Solved]-How to avoid labels overlapping in a D3.js pie chart?-d3.js. Search. score:1 @LarsKotthoff . Finally I have solved the problem. I have used stack approach to display the labels. I made a virtual stack on both left and right side. Based the angle of the slice, I allocated the stack-row. If stack row is already filled then I find the ... Label outside arc (Pie chart) d3.js - ErrorsAndAnswers.com Specifically for pie charts, the d3.layout.pie() function will format data with a startAngle and endAngle attributes. The radius can be whatever you desire (how far out from the center you … [Solved] Label outside arc (Pie chart) d3.js | 9to5Answer Jul 22, 2020 · Specifically for pie charts, the d3.layout.pie() function will format data with a startAngle and endAngle attributes. The radius can be whatever you desire (how far out from … Create Pie Chart using D3 - TutorialsTeacher This will result in the following pie chart: Pie Chart with D3.js. Let's walk through the code: var svg = d3.select ("svg"), width = svg.attr ("width"), height = svg.attr ("height"), radius = Math.min (width, height) / 2, We first define all our variables …
d3, pie chart, labels outside not working properly I have a problem with my pie chart, as the labels are not showing on the left side. Does anyone know the issue? ... d3, pie chart, labels outside not working properly. Ask Question Asked 5 years, 9 months ago. Modified 5 years, 9 months ago. ... d3.js; pie-chart; label; or ask your own question.
label outside arc (pie chart) d3.js - codetag label outside arc (pie chart) d3.js. Asked Aug 11 2022. Active 55min before. Viewed 2400+ times. Keyword chart, label, outside. 5 Answers; 96 % Basically, calling arc.centroid(d) …
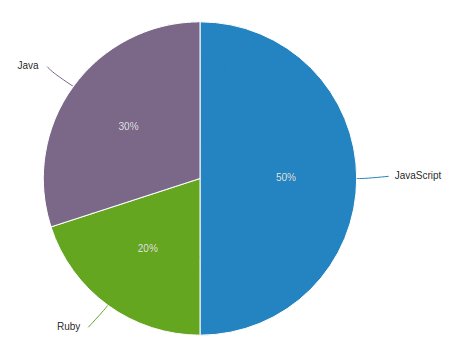
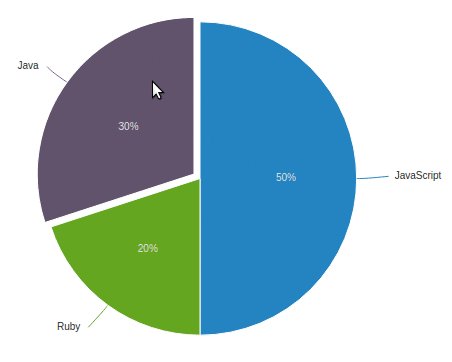
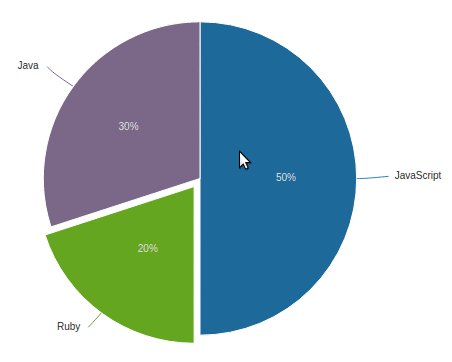
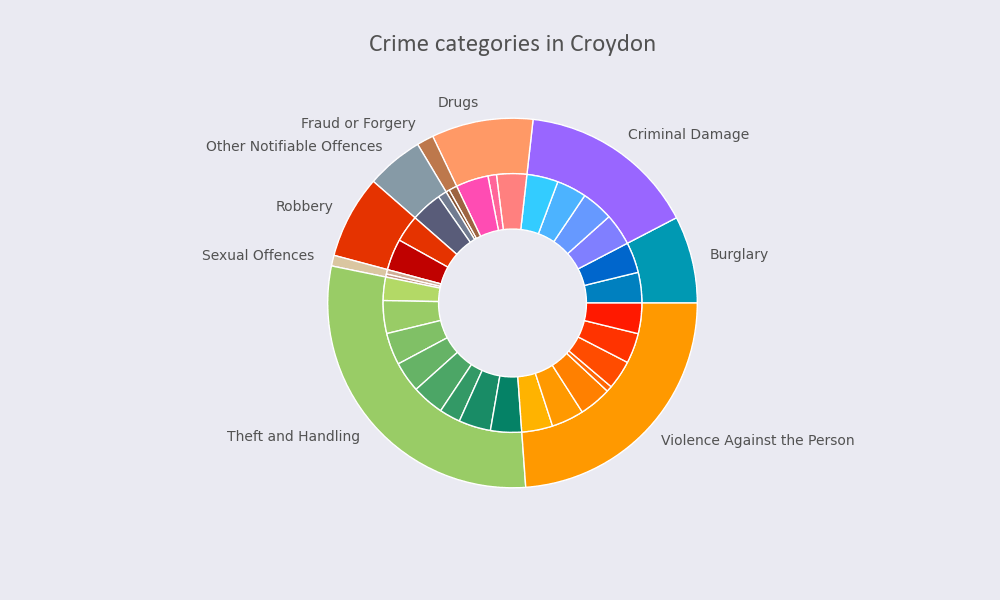
Pie chart with annotation in d3.js - D3 Graph Gallery Pie chart with annotation. This post describes how to build a pie chart with d3.js and annotate each group with their name. You can see many other examples in the pie chart section of the …
Label outside arc (Pie chart) d3.js - Google Groups Nov 08, 2011 · I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs... The labels are positioned with arc.centriod
[Solved] D3 put arc labels in a Pie Chart if there is | 9to5Answer In some cases, the results were acceptable and unavoidable, e.g. when the labels were too long. One of the other solution, the one suggested by Lars, is to put the labels outside the pie chart. However, that just pushes the labels outside, granting them a larger radius, but does not solve the overlap problem completely.
d3, pie chart, labels outside not working properly Dec 09, 2016 · var labelArc = d3.svg.arc() .outerRadius(radius + 30) .innerRadius(radius + 30); Move the main chart svg more to the right. transform: 'translate(' + w/1.5 +',' + h/2 + ')' Align the …
How to move labels to outside pie chart in D3 - Stack Overflow Sorted by: 4. Try this. .attr ("transform", function (d) { var c = labelArc.centroid (d); return "translate (" + c [0]*1.2 +"," + c [1]*1.2 + ")"; }) You can play with 1.2 which allows you to position the labels outside the pie chart. Share. Improve this answer. Follow. answered Feb 13, 2017 at 2:23.
Lines for labels outside arc (Pie chart) d3.js - Stack Overflow Nov 18, 2015 · I am new to D3js want to add lines for outside labels of a pie chart. here is the code. Its showing labels but I want to connect it with lines for arc. I need something like this …
label outside arc (pie chart) d3.js - codetag label outside arc (pie chart) d3.js. Asked Aug 11 2022. Active 55min before. Viewed 2400+ times. Keyword chart, label, outside. 5 Answers; 96 % Basically, calling arc.centroid(d) returns an [x,y] array. You can use the Pythagorean Theorem to calculate the hypotenuse, which is the length of the line from the center of the pie to the arc centroid.
Pie chart with annotation in d3.js - D3 Graph Gallery Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one).









































Post a Comment for "45 d3 pie chart labels outside"